LP(ランディングページ)も簡単に作れる!
2018/8/2
ブランポートでは多種多様な写真や記事の投稿を行えますが、イチオシの商品やサービス等を紹介する際には、ビジュアル重視のLP(ランディングページ)を用意したいこともあると思います。
そんなニーズに応えるべくブランポートでは、例えば紙のチラシを作った際など、ついでにちょっとだけWEBページ風に調整した画像を用意する程度で、手軽にLPを用意できます。
以下、具体的な作成の手順となります。
そんなニーズに応えるべくブランポートでは、例えば紙のチラシを作った際など、ついでにちょっとだけWEBページ風に調整した画像を用意する程度で、手軽にLPを用意できます。
以下、具体的な作成の手順となります。
目次
①画像を用意する

上記のようなデザイン画像ができましたら、リンクボタンとしたい部分を切り取る形で、この例でいうと①~⑤に分割した5枚の画像を切り出します。
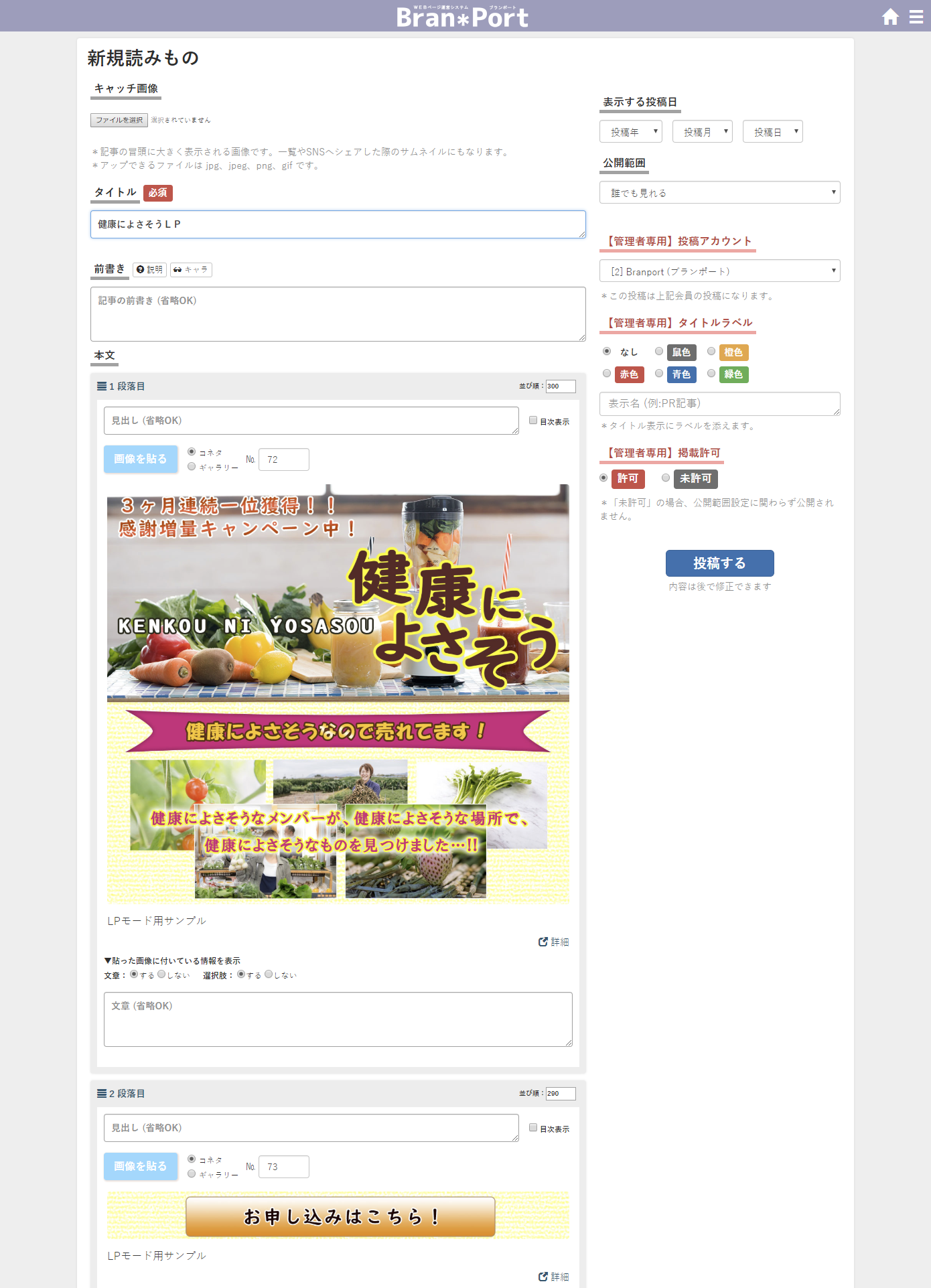
②まとめ記事を作成する

まとめ記事作成機能で、先ほどの切り出し画像①~⑤を上から順に並べる形で貼り付けます。
③ボタンの部分にリンクを設定する

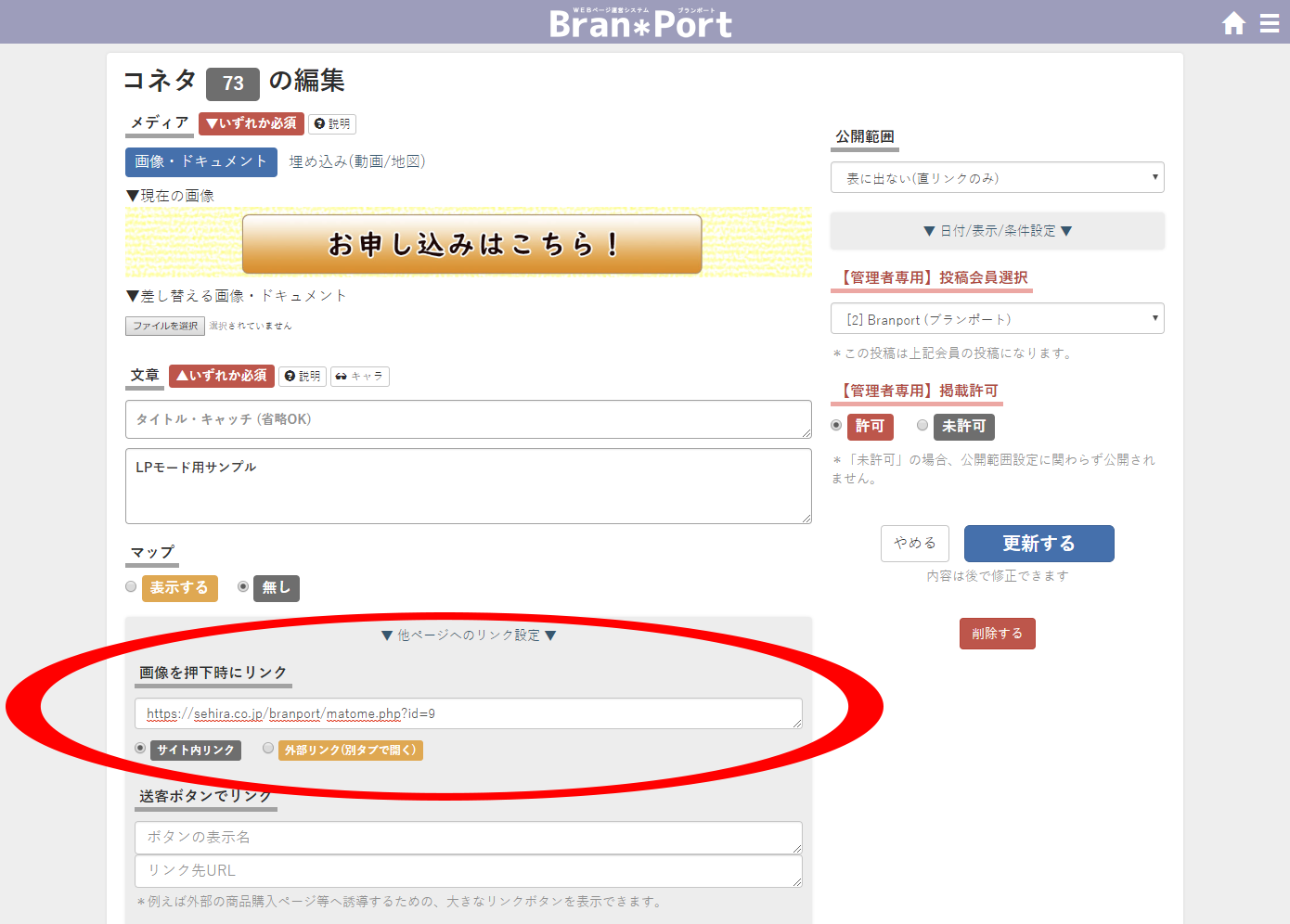
リンクするボタンとしたい部分の「詳細」を押して該当画像の単体ページを表示し、「手直しする」を押して編集画面を開きます。
編集画面下部にある「他ページへのリンク設定」を開き、「画像を押下時にリンク」欄にリンク先URLを記入して、「更新する」を押して保存します。
編集画面下部にある「他ページへのリンク設定」を開き、「画像を押下時にリンク」欄にリンク先URLを記入して、「更新する」を押して保存します。
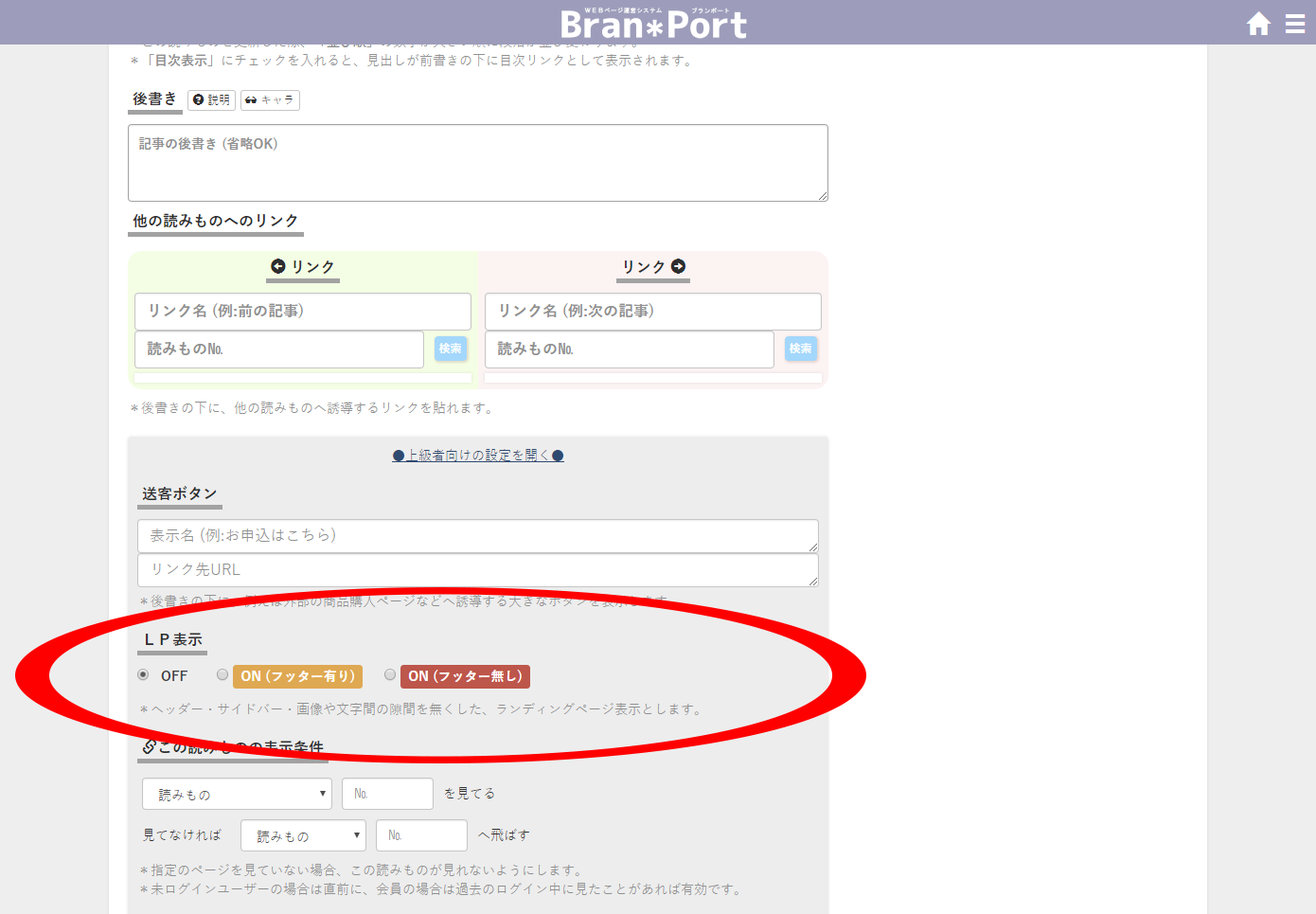
④LPモードに設定する

まとめ記事作成画面の下部にある「上級者向けの設定」を開き、「LP表示」の設定を「ON」にし、「更新する」を押して保存します。
⑤完成! サンプルを見る
たったこれだけで、LP(ランディングページ)の完成です…!
実際に出来上がったサンプルページを以下のボタンからご確認ください。
実際に出来上がったサンプルページを以下のボタンからご確認ください。